Eyes on the road | Mind free | Embrace the journey | Enjoy the moment with loved ones
An interactive system that reshape the in-car infotainment controls with both physical and digital touchpoints which provides natural car-driver interaction
Problem
Lack of control
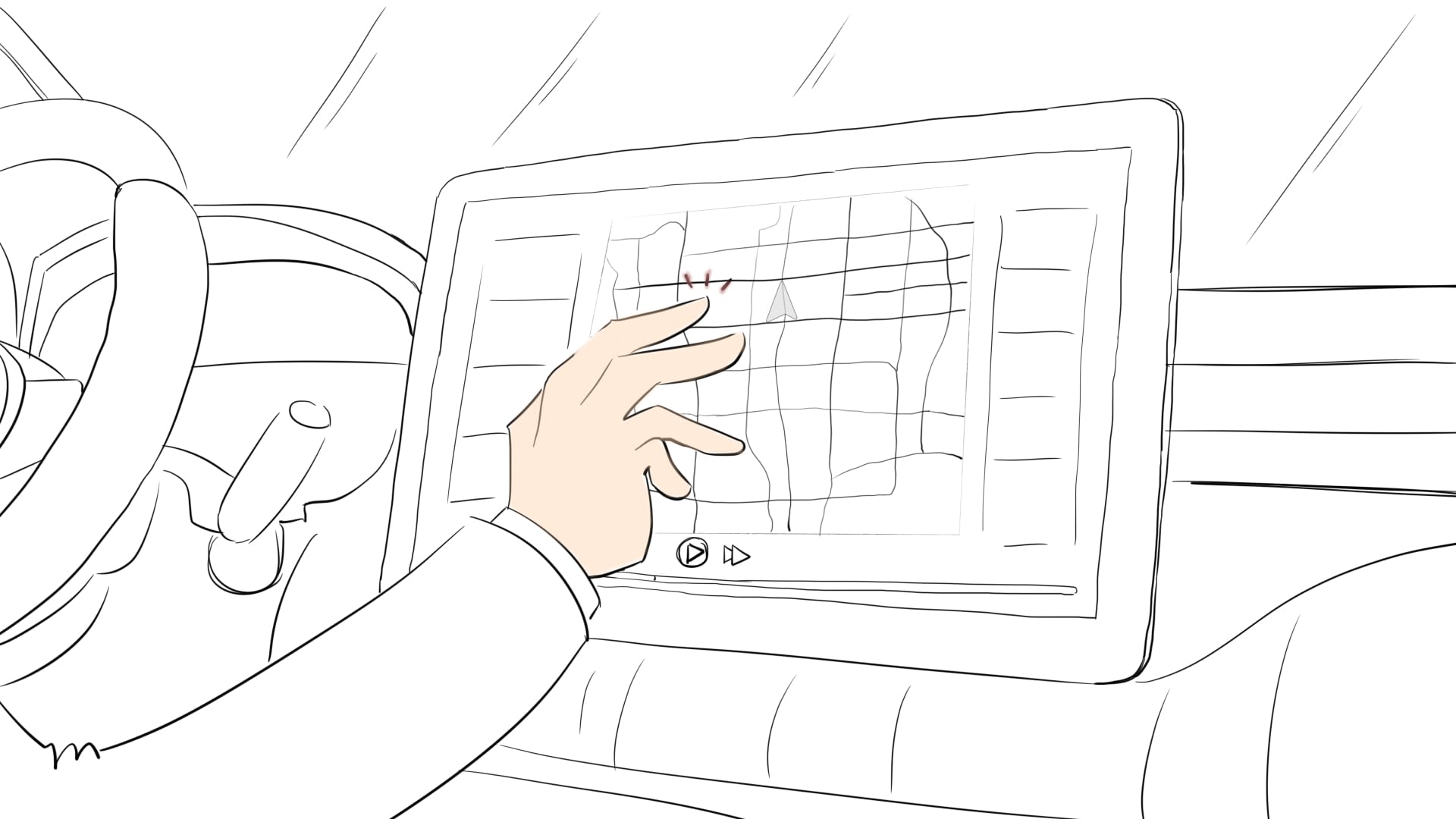
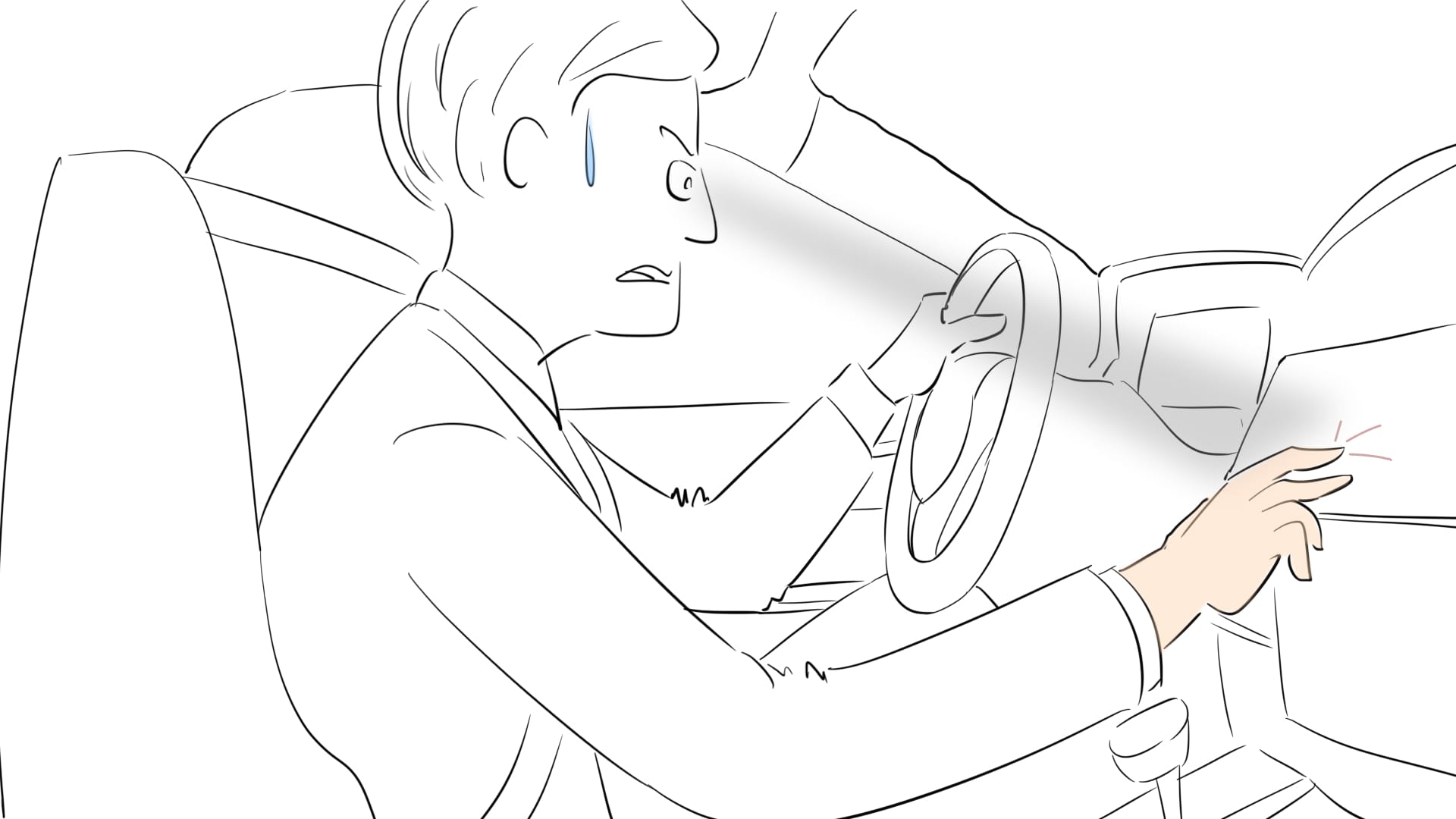
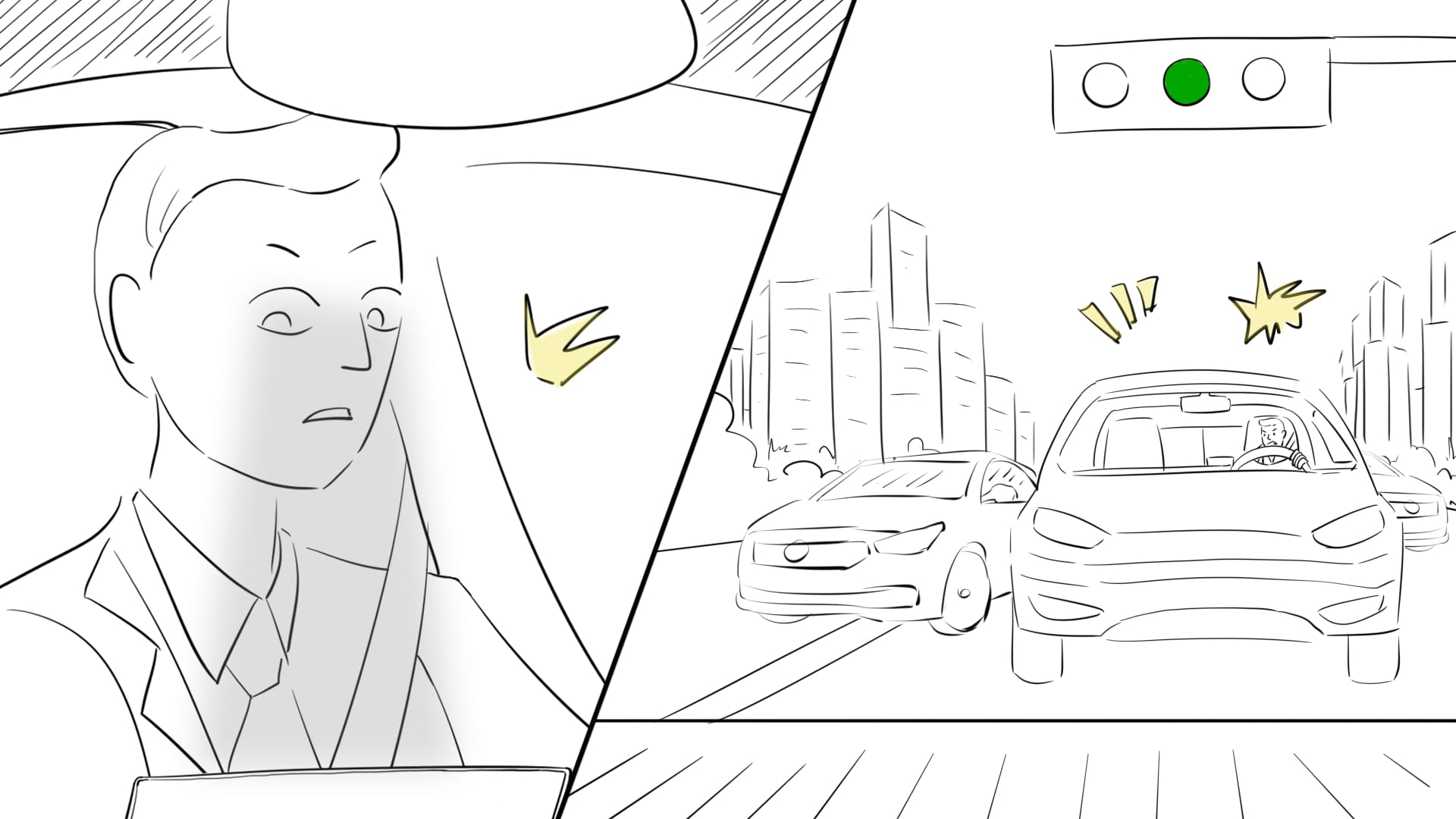
Cognitive overload
Cluttered in-car controls
Solution
Provide intuitive interactions based on formed driving habits
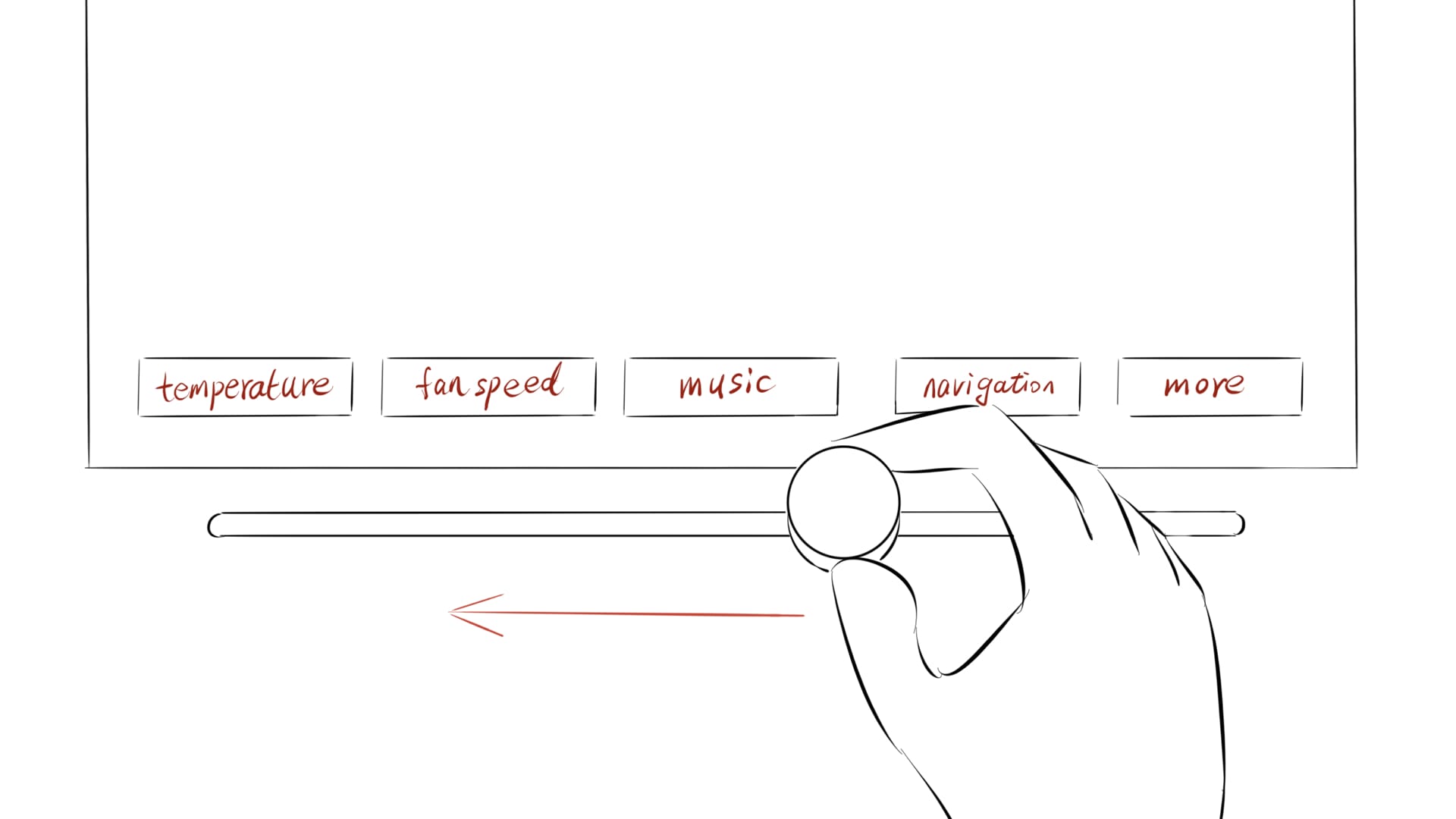
Integrate contextual controls of in-car infotainment system
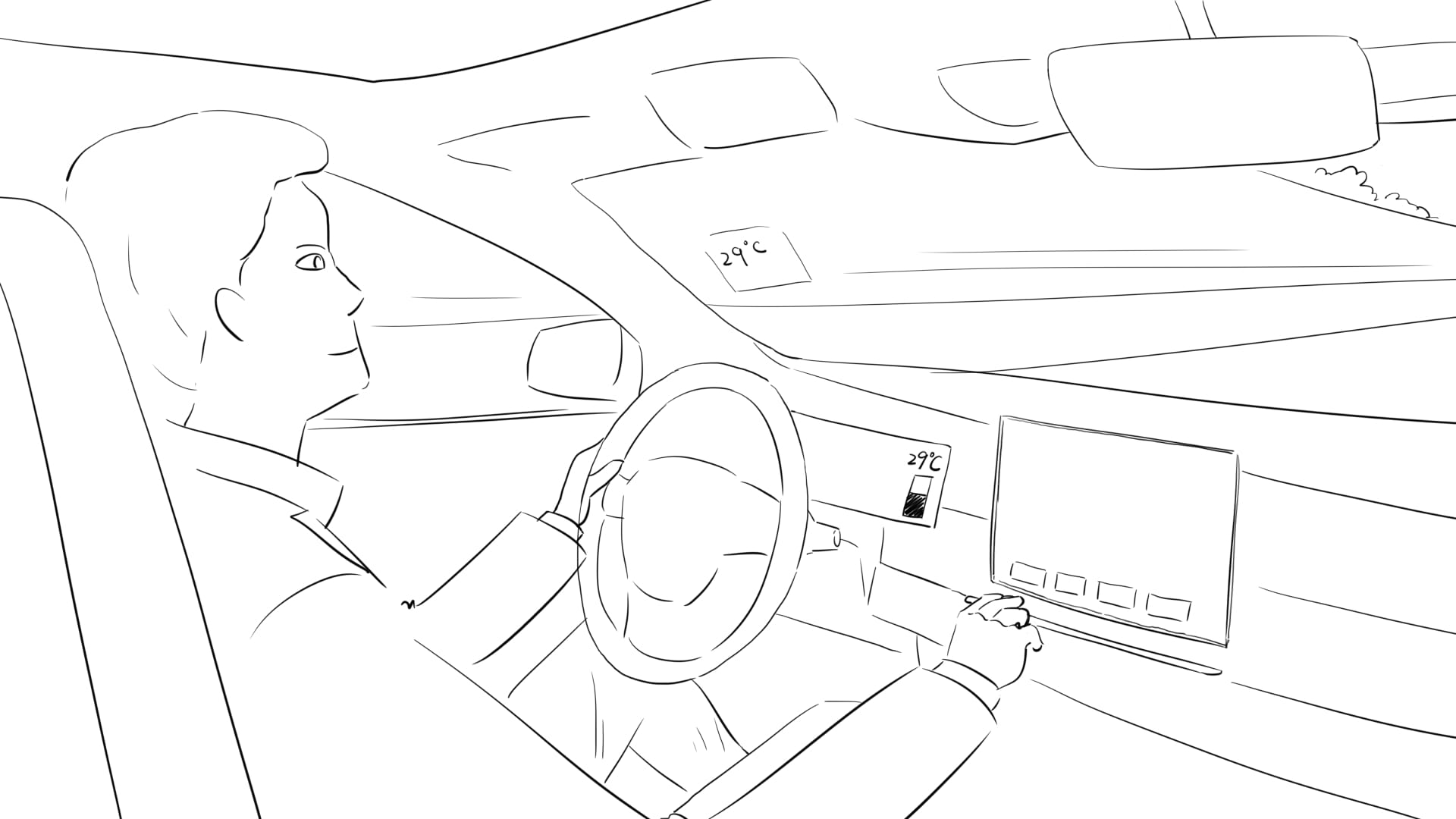
Maintain the driving safety by keeping eyes on the road
Stakeholder
Car companies
Dealerships and garages
Main User
Experienced drivers with budget and willings to purchase a new car
Secondary User
Driving commuters who seek for safer and more enjoyable driving experience
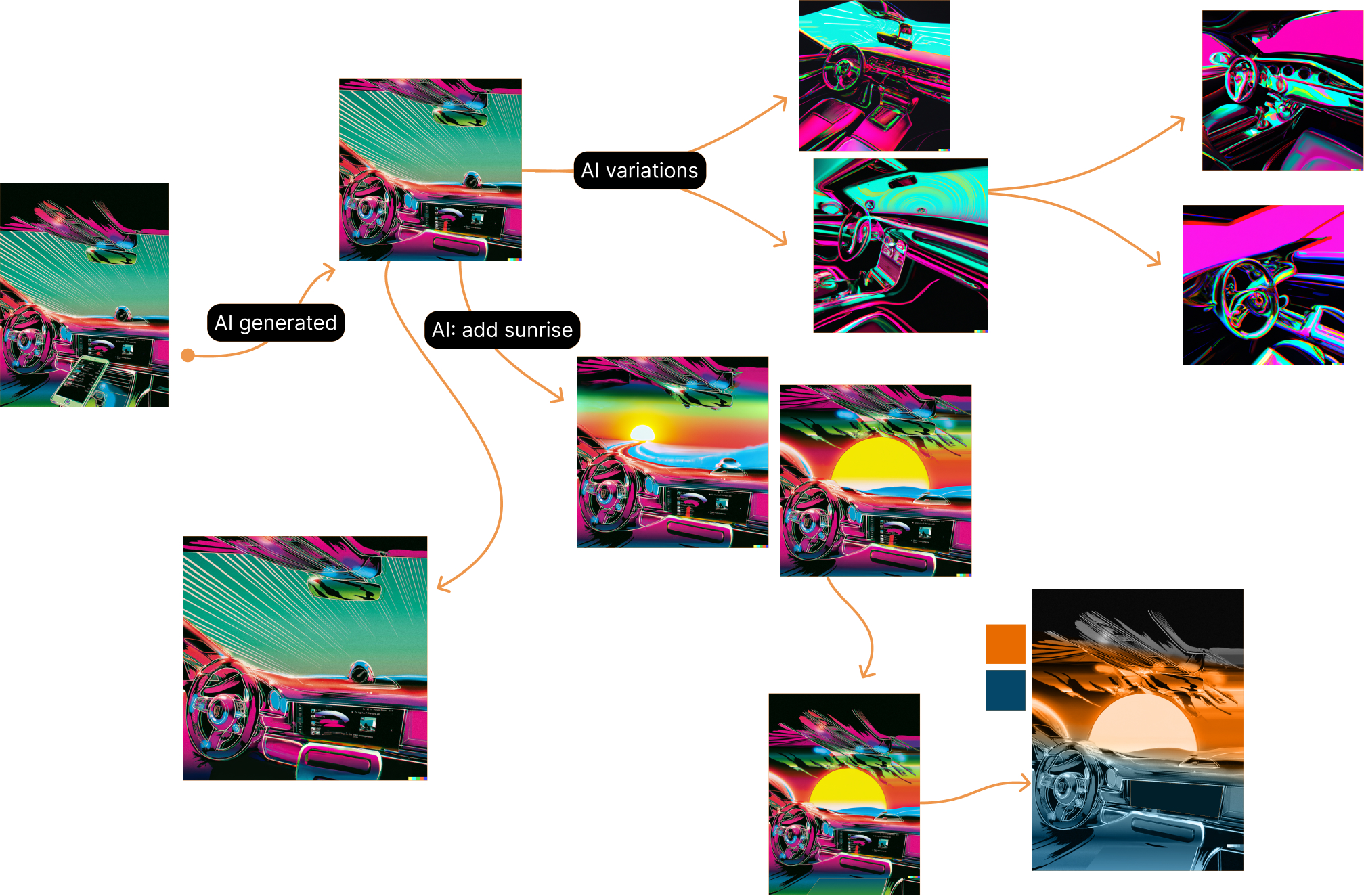
Visualisations

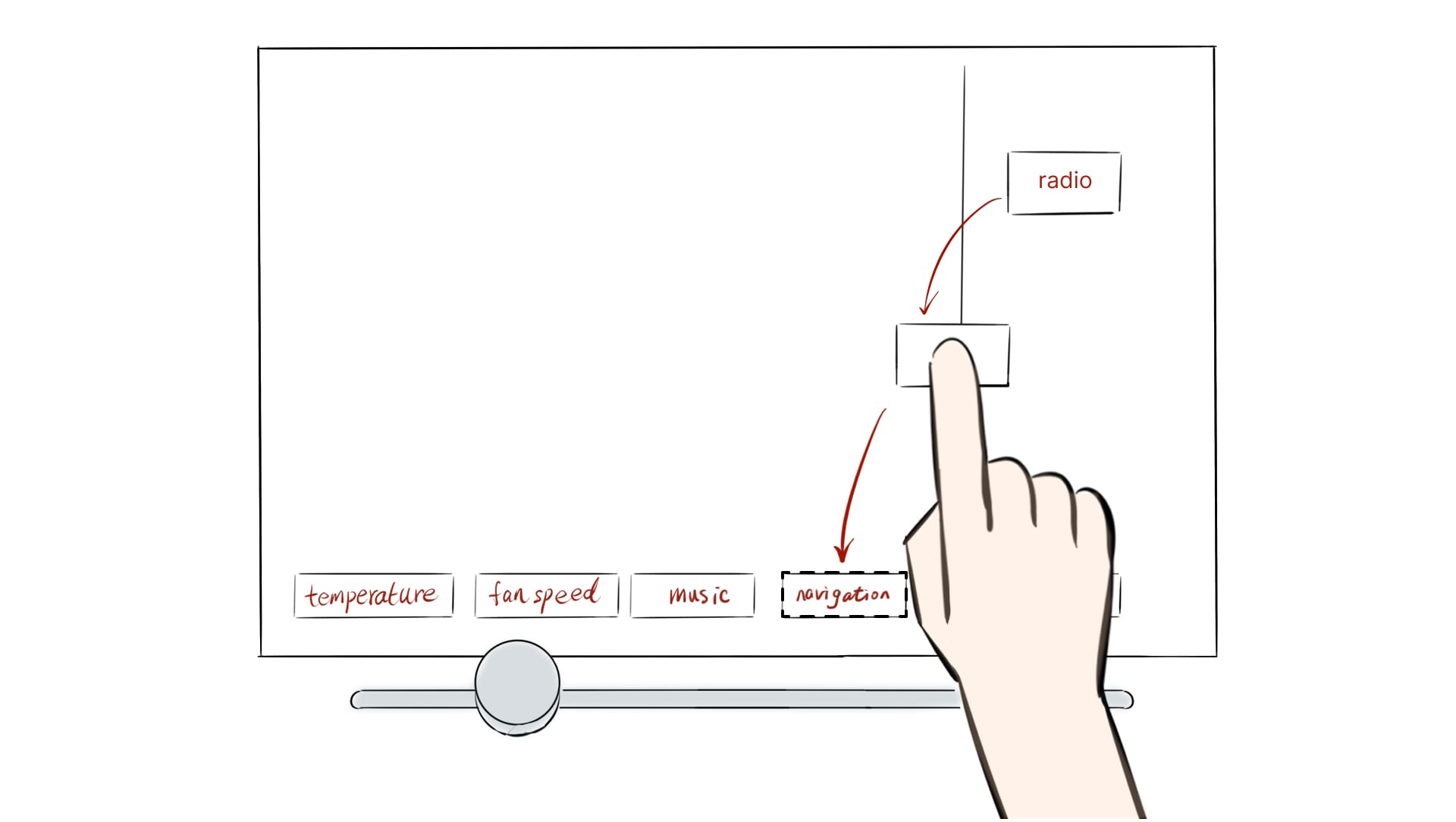
How it works










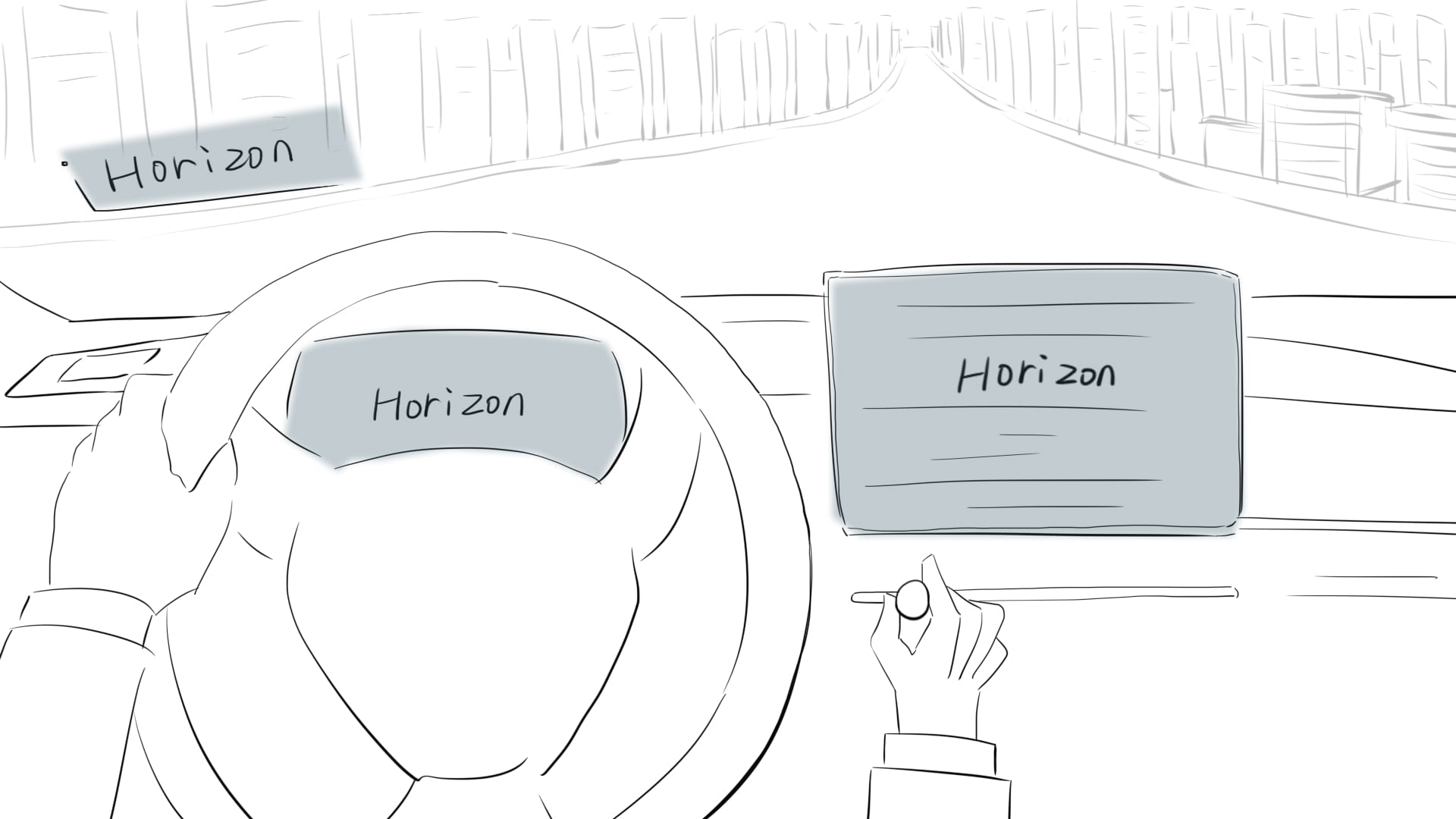
Collaborated with car companies, providing customised Horizon system for specific car type
Upgrade the secondary infotainment system for individual car owners
Recognition of the different interactions (press, slide, rotate)
Focus on primary task whilst operating Horizon system
Technical testing of MVP (haptic, audio)
System compatibility issues
Target users are tired of existing in-car controls so that lose trust for new system even before purchasing
How did we prototype and test?
physical prototyping | wizard of Oz | shape
Test the types of interaction: slide, grab, press
Test the visual and audio feedback
Test the forms of slider knob
3D print | field research
Test the direction of the slider know should be either horizontal or vertical
Test where to position the slider knob of the system in the car interior
functionality | technical specifications
Achieve the interactions with Arduino and sensors
Build interfaces in Protopie
Test connection between Arduino and Protopie
simulator | system integration
Simulate the driving environment
Context testing with visitors in the exhibition
Branding poster
The poster for exhibition had a different aim for the team. The focus was on the brand’s core meaning and the story it wants to tell irrespective of being a driver or not. We used various visual elements and style to capture the audience’s attention and to communicate the brand’s meaning and purpose.